
The Client
Young at Art is a leading arts organisation in Northern Ireland that provides exceptional arts experiences for children and young people. They operate a variety of programs and initiatives, including:
- Belfast Children’s Festival: This annual festival is a major event in the Northern Ireland arts calendar, featuring a wide range of performances, workshops, and activities for children and families.
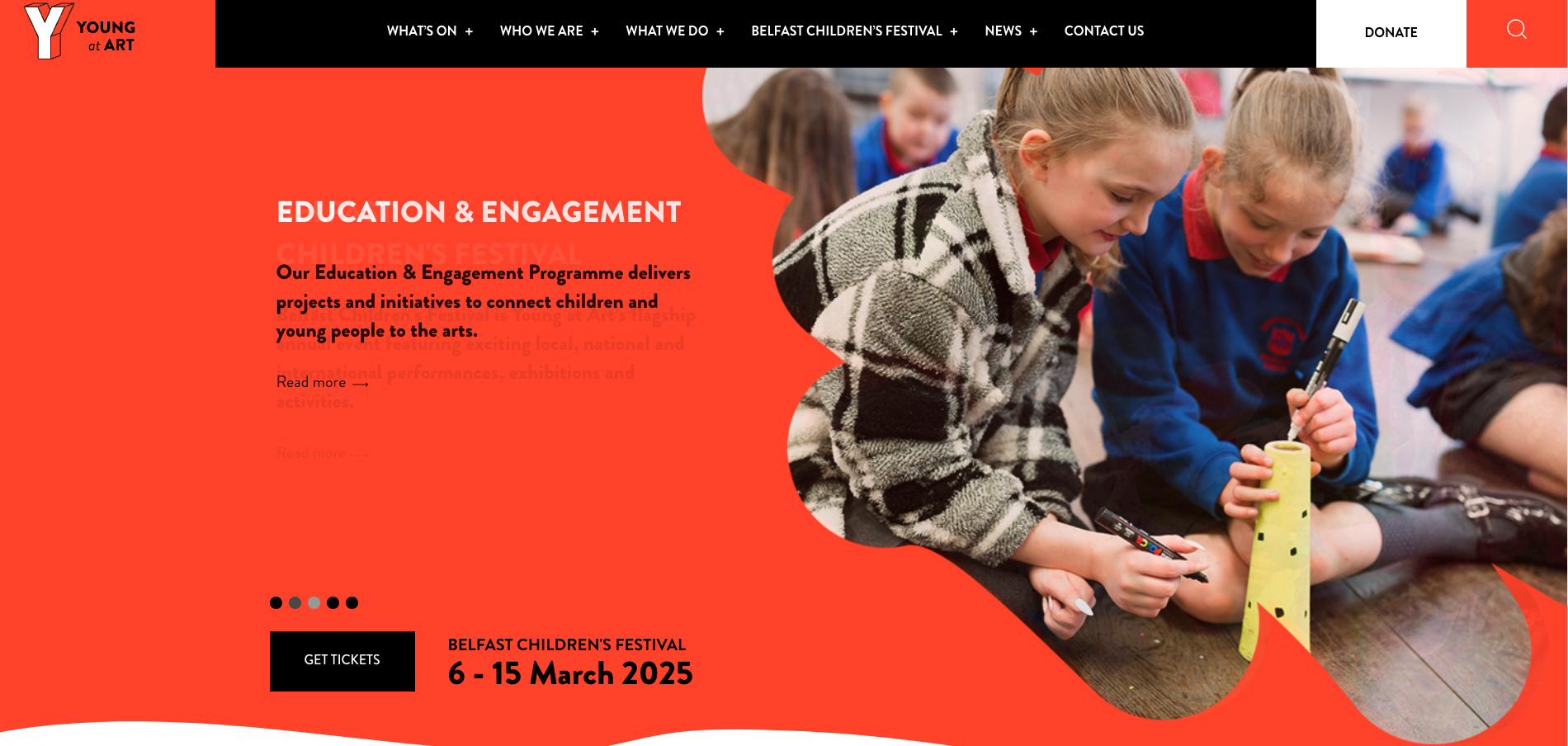
- Education & Engagement Programme: This programme provides schools, community groups, and families with access to arts experiences that are tailored to their needs.
- Professional Development: Young at Art offers professional development opportunities for artists, educators, and arts professionals.
Young at Art is committed to making arts accessible to all children, regardless of their background or circumstances. They believe that the arts have the power to enrich children’s lives, develop their imaginations, and build their confidence.

The Challenge
Young at Art approached us with specific requirements for their new website, highlighting their need for a modern digital platform.
The key challenges included:
Modern Digital Experience
The client emphasised the importance of a modern website that aligns with the latest digital standards, ensuring an engaging and intuitive user experience that caters to their audiences preferences.
Integrated Booking System
Young at Art also needed a robust booking system integrated into the website for their annual Belfast Children’s Festival and other events throughout the year. This system was to be user-friendly, facilitating easy navigation and transaction for users.
Email Marketing Integration
To enhance their communication and marketing strategy, Young at Art wanted the website to utilise email marketing effectively. This would involve integrating tools for collecting email addresses, sending newsletters, and tracking engagement.
Clear Branding and Colour Scheme
The website was to embody the client’s unique brand identity and colour scheme, ensuring that the site visually resonates with Young at Art’s ethos and aesthetic values.
Our Approach
In addressing these challenges, our approach was to create a website that not only met these functional requirements but also captured the spirit and vibrancy of Young at Art’s work in the arts sector. Here’s how we did it.
Integrated a Booking System
To enhance the functionality and user experience of the Young at Art website, we integrated a robust booking system using ‘TicketSolve’. This integration allowed for the seamless purchase of tickets for various events organised by Young at Art.
The website featured dedicated sections prominently displaying upcoming events and activities, ensuring that visitors are well-informed and can easily access ticket purchasing options. This integration was key in simplifying the process for attendees, encouraging participation in Young at Art’s diverse range of events.
Custom Build
Our custom build of the website focused on several elements to enhance user interaction and engagement:
Event Filters on the ‘What’s On’ Page
We implemented filters on the ‘What’s On’ page, enabling users to easily search and find specific events. This feature allowed for a more personalised browsing experience, catering to the diverse interests of the website’s visitors.
Meet the Team Section
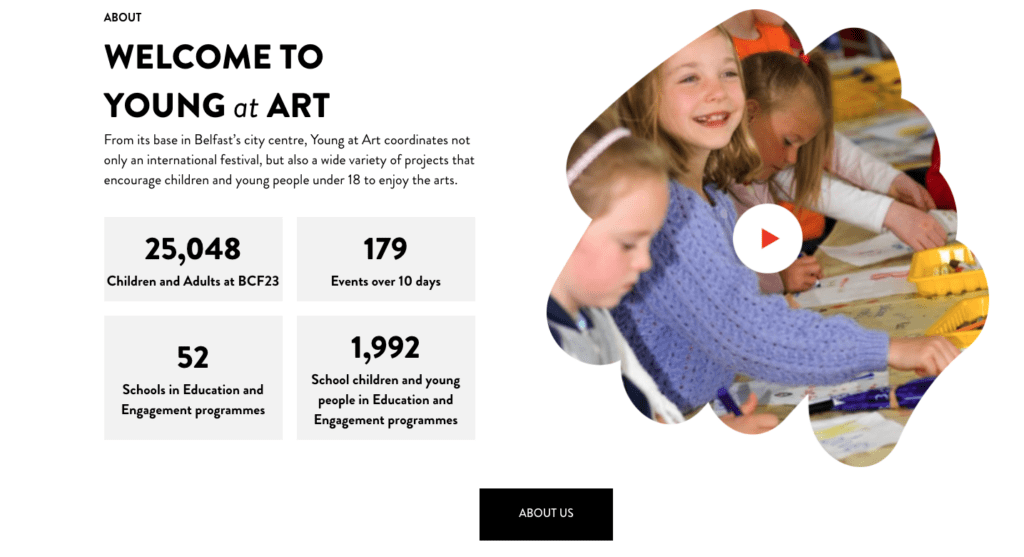
Recognising the importance of human connection, we included a ‘Meet the Team’ section. This area of the website provides insights into the people behind Young at Art, fostering a sense of community and trust.
Strong Brand Colors and Artistic Aspect
The website’s design prominently featured Young at Art’s brand colours and maintained an artistic flair, reflecting the organisation’s creative essence. This design approach ensured a visually engaging and brand-consistent user experience.
Countdown to Next Event
To build excitement and anticipation for upcoming events, we added a countdown timer feature. This dynamic element kept visitors informed about the next major event and created a sense of urgency, encouraging timely ticket purchases.
Website That Converts
Our focus was also on ensuring that the website effectively guides users towards desired actions. We strategically placed clear calls to action throughout the website, such as prompts to sign up for the newsletter, donate to the organisation, or make a booking. These calls to action were designed to be visually striking and contextually relevant, capturing the user’s attention at the right moment.
The Results
Through these tailored strategies, our approach aimed to create a website that was not only aesthetically pleasing and reflective of Young at Art’s identity but also highly functional and effective in converting visitors into active participants and supporters of the organisation.
Here’s the impact on our efforts.
An Easily Managed Website
One of the most significant outcomes of our approach was the creation of an easily managed website for Young at Art. The new website design and backend features allowed the client to update their website independently, ensuring that information about events, programs, and activities is always current and accurate.
This autonomy in website management is crucial for maintaining an up-to-date and reliable digital presence, especially for an organisation that frequently hosts events and activities.
Smooth Digital User Experience
The redesigned website offered a smooth and user-friendly digital experience:
- Easy and Simple Navigation: We ensured that the website’s navigation was intuitive and straightforward. Given the wide range of activities and programs Young at Art offers, it was essential to design a layout that was comprehensive yet not overwhelming for visitors. This approach helped in guiding users smoothly to the information they sought without any confusion.
- Link to Brochure PDF: We included a direct link to download the organisation’s brochure of activities in PDF formats. This feature provided users with an easy way to access detailed information about Young at Art’s offerings in a convenient, downloadable format.
Long Term Performance
The website was built with a focus on long-term performance.
News Section for Regular Content: An integral part of the website was the news section. This area allows Young at Art to post regular content, keeping stakeholders and the community updated about their latest news and activities. We also provided training to the clients on the importance of regular, optimised content for SEO, empowering them to create impactful posts that enhance their online visibility.
72% On-Page SEO Score
Our efforts in SEO optimization resulted in a 72% On-Page SEO Score, indicating a well-optimised website. This high score reflects our adherence to SEO best practices, ensuring the website performs effectively in search engine rankings and attracts more organic traffic.
Fast Interactivity Speed
In today’s fast-paced digital environment, interactivity speed is crucial. We designed the website to keep pace with modern browser habits, ensuring quick load times and responsive interactions. This aspect of the website not only improves the user experience but also contributes positively to SEO performance, as search engines favour websites with faster loading times.
Why Is Website Design for Education and Events Important?
The revamped website for Young at Art successfully addressed the initial challenges and achieved significant improvements in management ease, user experience, and long-term digital performance.
When designing websites for education and events, you need to consider;
- Accessibility and Reach: A well-designed website is accessible to a wider audience, including people with disabilities and impairments. This inclusivity broadens the institution’s or event’s reach, ensuring that everyone can access the information and services provided.
- Brand Representation: The design of a website reflects the brand identity of the educational institution or event. It conveys the ethos, values, and professionalism of the organisation, which is important for building trust and recognition.
- Effective Communication: Educational and event websites also often need to convey a lot of information. Good design helps organise and present this information in a clear, concise, and appealing way, making it easier for users to digest and understand.
These enhancements not only streamlined the organisation’s online operations but also significantly boosted their online engagement and presence.
More projects
If you enjoyed reading this case study, check out some of our other projects: Educational Platform; Learning Mole | Training Provider Website Design | Website Design for Charity Events | Tourism Video Marketing
You can also follow us on our socials for the latest news and articles: Facebook | Instagram | LinkedIn.